Photoshopやillustratorの、webページ、Wordpressなどを利用している人は見たことがあるはず!
『#FFFFFF』や『#000000』等見たことありませんか?
これどういう並びなの?と疑問に思ったことはないでしょうか?
この「#」から始まる6桁の数字は16進数で並んでおり、「カラーコード」や「ウェブカラー」などと呼ばれています。
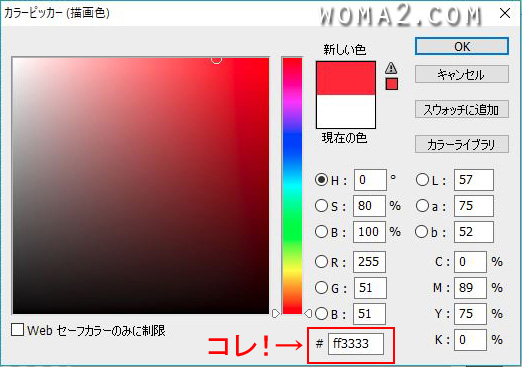
フォトショップなどなら↓みたいなのです。


16進数って数学でちょこっと聞いたことはありませんか?

聞いたことある気もする・・・

数学が得意な人は、
英数字が並ぶということだけで16進数だとわかる人もいるんだとか。

苦手だったから今だによくわからんなぁ・・・
正直知らなくてもぜんぜん良いとも思うのですが、
知っているとちょっと楽だし、効率も少し上がるのでさらっとご紹介したいと思います。
16進数など進数の基本のき
進数についてほんの少しだけ説明します。
基本の「き」くらいの感じなので本題の「16進数」だけで、他はスルーしてもらっても大丈夫かと思います。
10進数
基本の基本私たちが日頃使っている数字になります。
0,1,2,3,4,5,6,7,8,9
2進数
0,1,10,11,100,101,110,111,1000,1001,
と「0」と「1」だけ使うのが2進数です。
16進数
0,1,2,3,4,5,6,7,8,9,A,B,C,D,E,F
9以降の一桁の数字がない為A,B,C・・・と続きます。
つまり、
10=A,11=B,12=C,13=D,14=E,15=Fとなり、
10進数で「16」は16進数の場合「10」ということになります。

は???急に難易度上がってない?
6桁の英数字の意味
RGB
「RGB」というコトバは聞いたことがあるでしょうか?
Rは『RED』赤、Gは『GREEN』緑、Bは『BLUE』青という意味なんですが、左から「#」の後に16進数で2桁ずつ計6個の数字が並びます。

こんな感じ。
「RGB」はこの3色を混ぜることにより様々な色を表現してくれます。
テレビ、パソコンの液晶ディスプレイ、スマホやデジタルカメラなども『RGB』の3色、6桁の数字だけで画像の色見を再現しています。
プリンターなどの印刷機に使うのは『CMYK』になるのですが、今説明するとややこしくなるのでまた別の機会に。
RGBと16進数
では、RGBは16進数でどうなるの?って話なのですが、16進数で最終2桁での大きな数字は「FF」となります。
00から順にどんどん色が強調された色になります。10進数でいうと「255」になります。
例えば・・・
こんな感じで『R』、つまり『赤』の部分の数字を変えただけでもこんなに色が違ってきます。
ということは「#000000」や「#FFFFFF」はどんな色になると思いますか?
・
・
・
・
ちょっと謎ときっぽくなってきましたが正解は。
#000000 は 『黒』
#FFFFFF は 『白』
となります。『黒』と『白』、他の色も『FF』にしたら・・・

こんな感じになります。
どうでしょうか?ちょっと楽しくなってきませんか?
この数字ココを変えたらどんな色になるんだろう?
こんな感じで数字を入力して色を知るという。「謎解き」的な楽しみ方もできます!
まずは色を楽しむというところから入るのも面白いかもしれません。
豆知識
どうでもよいちょっとした豆知識を少し。
3の倍数だけ使っていた
「#333333」「#336699」など3の倍数で数値を入れてwebのカラーを表示させていました。
その名はwebセーフカラー。「3、6、9、C、F」だけを組み合わせていました。
セーフなカラー・・・
まぁ名前通りなんですけど、見ている環境によってはページを作った人が指定した色とは違う色に表示されてしまうのを防ぐ為にこのような数値を使っていました。
8ビット。なんてコトバは聞いたことはありませんか?
電気屋さんやちょっと昔のテレビのCMなんかでよく聞く『フルカラー』と聞くと思います。
この『フルカラー』は約1,600万色表現できるという意味なのですが、8ビットの環境では256色しか表示できませんでした。
そこでRGBを6階調の明度にそれぞれ分けてどんな環境でも同じ色が表現できるように、
R6種類 × G6種類 × B6種類 と216色のwebセーフカラーになったそうです。
256色表示できるのですが216色となるともっと表現は狭まりました・・・。
そんなことに気を付けながらwebページやゲームを作っていたのです。
私はいまだに「#333」「#666」とか使っちゃいますけどね。
色的にはグレーなんですけど、数字連打で指定できるので楽なんです。

256色だけでも結構多いと思っていたけど
フルカラーが1,600万色なんて言われるとやっぱり少ないって思うな
3桁でもOK
「#FFFFFF」「#FF55DD」などRGBの2桁が同じ数字の場合、指定は「#FFF」「#F5D」でもOK
HTML等webでちゃんと表示されます。
小文字でもOK
「#ffffff」「#abcdef」でもOK。
応用
なので「#fff」でも「白」、「#f00」でも「赤」と表示されます。
まとめ
・左から2桁ずつ赤・緑・青と並んでいる
・16進数で一番明るいのは「FF」10進数でいうと「255」
・3桁でもOK
・小文字でもOK
では、ちょこっと仕組みがわかったところで最後に問題。
どんな色になるでしょう?
ヒントは「ヅカ」
#7058A3
#E6B422
#1E50A2

そんな色もあるんやね

色の組み合わせにも和洋折衷があり、
組み合わせだけで国や文化がわかったりするのも面白いですよ
配色の本を紹介
配色って難しいですよね。いまだに正解が私もわかっていません。
いろいろ配色の本は出ていますので、まずは配色の本を見てアイデアを出してみてはいかがでしょうか?
最近は2,000円以下の本も多くていろいろ見ちゃいますし迷っちゃいますよねぇ。
もっと昔はこういう系は何を買うにも高かったような記憶がありますが今はネットでも見られるサイト多く、色の世界楽しいですよ!
配色アイデア手帖 めくって見つける新しいデザインの本[完全保存版]
2017/12/16発売
著者:桜井 輝子
出版社:SBクリエイティブ
アマゾンでベストセラー中の配色の本です。
テーマ別で見やすくお手頃な価格。何より16進数が載っている!ありがたい!
すぐに役立つ! 配色アレンジBOOK
2014/5/8発売
著者:久野 尚美 、フォルムス色彩情報研究所
出版社:グラフィック社
ほんとにすぐに役立つ!16進数は載ってませんが、こちらの本も配色の勉強になります。




コメント